Linux, WSL2, JavaScript, GPU
その他
このセクションでは, Windows Subsystem for Linux について書かれます.
2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
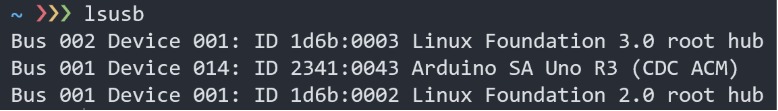
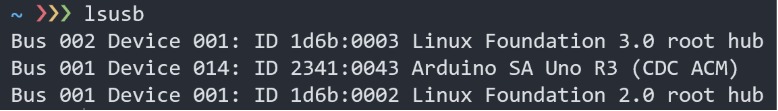
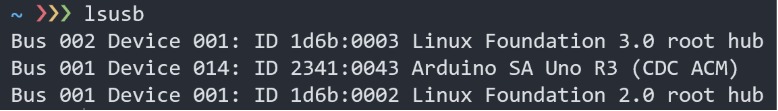
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

このセクションでは, Windows Subsystem for Linux について書かれます.
2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

本稿では, コードをハイライトするライブラリSyntaxHighlighterの非同期読み込み方法について説明します.
ここでは, 筆者が作成したブラウザゲームを紹介します.
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
このページは筆者が作成したJavaScriptのライブラリが公開されます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
本稿では, コードをハイライトするライブラリSyntaxHighlighterの非同期読み込み方法について説明します.
公式リファレンスを参考しつつ, Ubuntu 上にNVIDIA GPU ドライバ, CUDA, cuDNNを入れて, tensorflow をGPUで動かす方法を, フローチャートで進めます.