Web, Arduino, CMS
その他
インターネットでのセキュリティ技術について
本CMSは, ルート部, フロントエンド部, モジュール部, サービス部, クライアント部に分かれます.
各部の詳細を説明します.
ここでは, 本CMSの導入方法を説明します.
すぐに使用したい方は, 項目のはじめるをご覧ください.
このページではArduinoをもちいた電子回路,プログラムなどに関する情報を扱います.
ここでは, OSの機能とArduino標準機能と融合していきます. 融合するものとしては, Arduino言語―setup(), loop()―, Arduino標準関数に影響するタイマー割り込み部分です.
ここでは, Canvasの基本的な使い方を説明します. 説明内容は以下のとおりです.
- ファイルの配置
- キャンバスの開始
- 点を打つ
- 文字を書く
- 画像を描く
- 最後に
このキャンバスの特徴は大きく分けて4つあります.
- 応用しやすい関数セット
- 白紙のキャンバスに文字、画像、直線などを描くような操作
- 高い移植性
- 高い描画効率
ここでは, MelodyPlayerの基本的な使い方を説明します. 説明項目は以下のとおりです.
- 再生
- メロディーの追加方法
MelodyPlayerの導入方法を説明します. 説明項目は以下のとおりです.
- ダウンロード
- ファイルの説明
- インクルード
- ピン接続
Arduinoにプログラムを書き込むにはパソコンが必要です. パソコンでプログラムを書きArduinoをパソコンに接続し、スケッチをマイコンボードに書き込みます. 別のプログラムを実行したいとき、またパソコンに接続してスケッチを書き込みます。これは大変労力かかると同時にパソコンなしではプログラムの変更は不可能です.
このページでは、それを解決する一つの方法を提案します。それは, Arduinoが別のArduinoへスケッチを書き込むということです. 詳しく言うと, スケッチをコンパイルした後に作成されるHexFileをSDカードに保存し, そのHexFileをある一つのArduinoが読み込み別のArduinoへスケッチを書き込むということです.
このページで紹介する方法で以下のことができます。
- ArduinoでArduinoにスケッチ書き込み
- 他機能の組み合わせで応用可能
"他機能の組み合わせで応用可能"の例ですが, ある端末を作ったとします。その端末にはグラフィック液晶ディスプレイ、コントローラーが付いています。使用者にグラフィック液晶でスケッチの選択をさせることで、一つの端末で複数のプログラムを実行することができます; パソコンでいちいちスケッチを書き込む必要はありません。
ただし、以下の環境が必要です。
スケッチを書き込まれるArduinoにはブートローダー"optiboot"がかきこまれていること
optibootがかきこまれているArduinoは"Arduino UNO"です。このサイトでもこれを使用しています。
スケッチを書き込むArduinoは16MHzで動作していること
optibootとの通信には115200bpsのシリアル通信が用いられています。8MHzなどの低周波数で動作するArduinoではこの通信がうまくいきません。
Arduinoを用いた電子工作でよく使うものの一つにスイッチがあります. 一つか二つのスイッチを使うのなら問題はないのですが、大量のスイッチを用いた電子工作となるとスイッチ一つに一つのピンを消費するわけにはいかなくなります.
例えば、ちょっとしたゲーム機を作るとしましょう. 十字キー、ABボタンなどで少なくとも6つぐらいのスイッチが必要となります. またグラフィック液晶との接続に13ピンほど使います.ピンが足りません.一つのピンで複数のスイッチ入力を読み取る必要があります.
また別の問題として仮に上の問題を解決―例えば抵抗による分圧方法によって解決―したとしても同時入力ができない問題があります. ゲーム機を作るとしてボタンの同時入力ができないのはかなり大きな問題でしょう.
このページではこれらの問題を解決する一つの方法を説明します。
このページで紹介する方法で以下のことができます。
- 一ピンあたりボタン六個の入力が可能
- 同時入力も可能
本CMSの仕組みについて
ここでは, OSには必ずなくてはいけない機能の一つであるタスク管理について説明します.
タスク管理には非常に多くのことが関わっているため以下のように分けていきます.
- タスクコントロールブロック(TCB)
- メモリの構造
- 状態リスト
- コンテクスト
- システム割り込み
TerminalPro4の特徴としては以下があげられます.
- ゲーム機として成り立つ必要最低限の機能
- 迅速なアプリケーション切り替え
- 簡単なソフトウェア開発
| Begin | SketchWriterの開始 |
|---|---|
| End | SketchWriterの終了 |
| SetReaetPin | リセット信号を出すピンの設定 |
| ResetArduino | Arduinoにリセットをかける |
| GetCh | optibootからシリアルデータを受け取る |
| Wait | optibootからの処理完了信号-STK_OK-待機 |
| GetInSync | optibootからのSTK_INSYNK信号待機 |
| VerifySpace | コマンド有効化 |
| AppStart | プログラムの開始 |
| GetSync | optibootと同期をとる |
| GetParameter | optibootからOPTIBOOT_MAJVERまたはOPTIBOOT_MINVERを取得 |
| SetAddress | メモリのオフセット値を送信 |
| SendData | データの送信 |
| SketchWrite | スケッチの書き込み |
| SerialClear | シリアルデータ削除 |
| SetFileName | 文字列’sketchName’にファイル名を代入 |
| SketchLoad | スケッチ-HexFile-の読み込み |
| SketchReload | スケッチ-HexFile-の再読み込み |
| SketchClose | スケッチ-HexFile-を閉じる |
| ReadHexVal | HexFileから1Byteの数値を読み込む |
| ReadHexData | HexData読み込み, 配列’hexData’に格納 |
| hexData[hexDataBufSize] | 読み込んだHexData |
|---|---|
| fileEnded | HexFile読み取り位置状態 |
| sketchName | ロードしたHexFile名 |
| sendDataSize | 一回でoptibootに送るデータサイズ |
| hexDataBufSize | 配列’hexData’のサイズ |
ここでは, SketchWriterの基本的な使い方を説明します. 説明項目は以下のとおりです.
- SketchWriterのしくみ
- HexFileの入手
- スケッチの送信
SketchWriterの導入方法を説明します. 説明項目は以下のとおりです.
- ダウンロード
- ファイルの説明
- SDカード、操作したいArduinoと接続
- インクルード, SketchWriterを開始
GLCDControllerの基本的な使い方を説明します. 説明項目は以下のとおりです.
- GLCDControllerのしくみ
- ピン設定とGLCDControllerの開始
- 文字の表示
- 画像の表示
ここでは, GLCDControllerの導入方法を説明します. 説明項目は以下のとおりです.
- ダウンロード
- ファイルの説明
- インクルード
ここでは, CollabCMSの導入方法を説明します.
すぐに使用したい方は, 項目のはじめるをご覧ください.
CollabCMSは, ルート部, フロントエンド部, モジュール部, サービス部, クライアント部に分かれます.
各部の詳細を説明します.

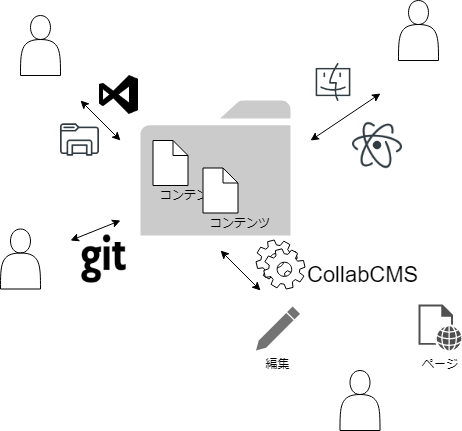
CollabCMSは,コンテンツを中心に置き,コンテンツに対して様々なアプローチをとることができる ウェブコンテンツ管理システム(CMS: ContentsManagementSystem)です.
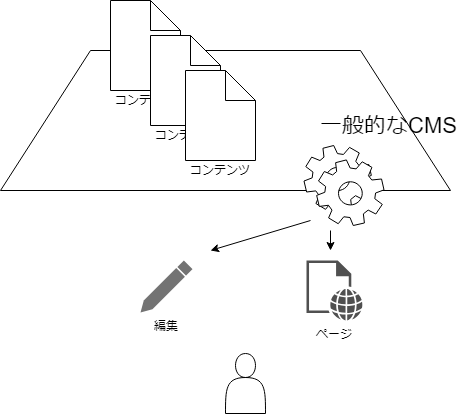
多くのCMS(フラットファイル型,データベース型にかかわらず)は,システムを通してコンテンツファイルを編集することを前提にしています.CMS上でコンテンツ編集中に,生のファイルを編集することは多くの場合想定されていません.
CollabCMSは,コンテンツファイルとそのファイル構造をデータベースの基本とします.システムを通さずにコンテンツを変更,移動,削除しても正しく動作します.ある人が,CMS上でコンテンツを編集中に,ほかの人が生のファイルを編集できます.
コンテンツの編集で,多くのCMSは編集画面上にいろいろなツールを用意して,文章作成の補助をしています.ですが,その機能は編集画面を開いているときのみ有効であり,ファイルそのものを編集している際にはまったく意味を成しません.
CollabCMSでは,コンテンツファイルに可読性,可視性の高い記法を採用し,コンテンツファイルそのものが,文章作成の手助けをしてくれます.よく使われる記法(Markdownなど)は,セクションレベルにかかわらず,すべて左寄せで書かれますが,採用した記法は,インデントが挟まれます.これにより,文章の階層構造(アウトライン)が見やすくなり,書きやすくなります.
CollabCMSは,基本的なコンテンツ管理機能を持ちます.例えば,コンテンツの追加,編集,移動,削除のほかに,画像などのファイルをサーバーにあげることなどが可能です.ユーザごとのコンテンツ管理や非公開設定が標準で行えます.
標準で足りない機能は別のアプリケーションに任せてしまうことが可能です.例えば,バージョン管理をGitを用いて行うことができます.さらに,コンテンツフォルダをクラウドストレージ(Google Drive,OneDriveなど)と同期させ,クラウドを通してコンテンツを編集することができます(その場合,パソコンで好きなエディタで編集できるでしょう).
このように,CollabCMSは,システムでありつつもコンテンツファイルをベースにするため,コンテンツをファイルとしてみることができ,コンテンツへ対して様々なアプローチをとることができます.


個人~中規模のコンテンツ管理を想定しています.以下の方にお勧めです.
- 個人利用での備忘録
- サークルなど中規模の情報共有
CollabCMSの特徴は以下のとおりです.
- ディレクトリ,コンテンツファイルベース管理
- キャッシュ利用による速いレスポンス
- コンテンツ表示と編集
- コンテンツあいまい検索
- ユーザごとのコンテンツ管理と非公開設定
- 読み/書きやすい文章作成支援フォーマット
- データベース(MySQLなど)を使用しない
- SSL(TLS)を使用できない環境でのある程度のセキュリティ
- クラウドストレージサービス(GitHub,GitLab,Google Drive,OneDrive,…)との連携
- ローカリゼーションに対応
- タグを用いた変動的なカテゴライズ
CollabCMSの対応環境は以下のとおりです.無料のレンタルサーバでも動くようにしています.
- Apacheウェブサーバ上でphpが動作できること(php7.0.x以上)
- phpがファイルの操作を行えること
このシステムの前バージョンはContentsViewer でした.ContentsViewerはCollabCMSのモジュールの一部になりました.
version 2020.08.31 から, 本CMS名をCollabCMSからContentsPlanetへ変更しました.
このページは, version 2020.Jun.26までのバージョンに関する情報です.
新バージョンContentsPlanetに関する情報は, [Welcome!/ContentsPlanet (CMS)]を参照してください.

自身が作成したもの, 見つけたものを公開する方法の一つに, インターネットを利用したWebPageの公開があります. この方法は他の方法(本の出版など)と比べ低コストで行うことが可能です. これは, 無料のレンタルサーバ, ページ編集ソフトなどのおかげです.
ContentsViewerはページ編集ソフトの一種です. 詳しく言うと, WebPageに関する機能を持つモジュールの集合です. ソフトの作りを簡単にして, カスタマイズ-デザイン, コンテンツ管理法, コンテンツ記法など- を簡単にできるようにという目的で開発しました.
ContentsViewerがどのようなものであるか知りたい方はこのWebPageを参考にしてください. このウェブページはすべてContentsViewerによって表示されています.
このシステムは, アップグレードされ, CollabCMS となりました. このシステムが持つモジュールは分離され, ContentsViewerはCollabCMSのモジュールの一部となりました.
CollabCMSの仕組みについて